Now vibe coding, so learning hammer FE ?
#文章 本文深入解析了GitHub Copilot CLI三秒ASCII开机动画背后的复杂工程实现,揭示了终端动画在缺乏统一标准的环境下,如何通过自定义工具链、语义化颜色映射和无障碍优先设计,解决跨终端兼容性与可访问性挑战。
https://github.blog/engineering/from-pixels-to-characters-the-engineering-behind-github-copilot-clis-animated-ascii-banner/
https://github.blog/engineering/from-pixels-to-characters-the-engineering-behind-github-copilot-clis-animated-ascii-banner/
#文章 2026 年,Favicon 最佳实践的文章。
https://evilmartians.com/chronicles/how-to-favicon-in-2021-six-files-that-fit-most-needs
https://evilmartians.com/chronicles/how-to-favicon-in-2021-six-files-that-fit-most-needs
#文章 有开发者大胆预测,微软迟早会放弃 Windows,转战“Windows 外壳的 Linux”。大胆,确实挺有想象空间。
https://gamesbymason.com/blog/2026/microsoft/
https://gamesbymason.com/blog/2026/microsoft/
#AI 怎么结合 AI 创建应用,有些技术栈可以了解
https://medium.com/effortless-programming/how-to-learn-to-build-apps-in-2025-2293d340886b
https://medium.com/effortless-programming/how-to-learn-to-build-apps-in-2025-2293d340886b
#AI AI正重塑软件工程:初级岗位可能萎缩也可能跨行业爆发,技能要求从写代码转向“懂AI+验证AI”,角色从执行者进化为系统编排者,T型通才胜过单一专才,传统CS教育正被实战导向新路径补充——未来两年,能持续学习、善用AI放大能力、保持批判思维的工程师将主导这场变革。
https://baoyu.io/translations/2026/01/12/next-two-years-software-engineering
https://baoyu.io/translations/2026/01/12/next-two-years-software-engineering
#React
https://blog.logrocket.com/react-has-finally-solved-its-biggest-problem-useeffectevent/
useEffectEvent 让 useEffect 摆脱对状态的依赖,彻底解决过期闭包与无限循环等顽疾。https://blog.logrocket.com/react-has-finally-solved-its-biggest-problem-useeffectevent/
#AI 2025 年是 LLM 从“玩具”走向“工具”的转折年:推理模型+代码 Agent+异步任务+手机编程,构成了新的开发范式。中国模型崛起、Google 发力、OpenAI 失领先,格局已变。
https://simonwillison.net/2025/Dec/31/the-year-in-llms/
https://simonwillison.net/2025/Dec/31/the-year-in-llms/
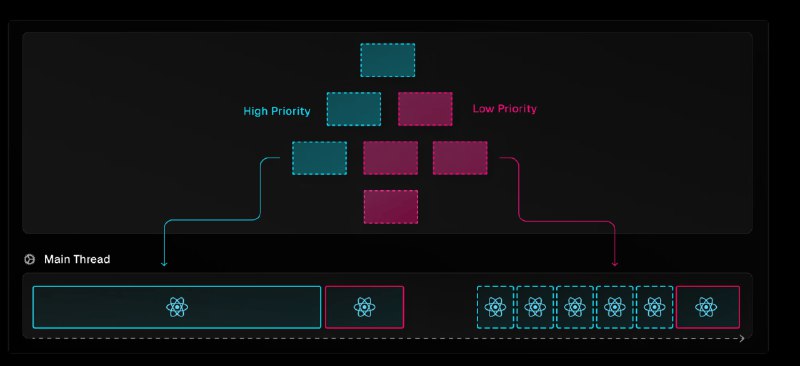
#React React 19.2 新增
配套推出的 Performance Tracks 把 React 内部任务、组件渲染与 SSR 耗时一次性可视化,让开发者快速定位并消除拖慢 INP 的瓶颈。
https://calendar.perfplanet.com/2025/react-19-2-further-advances-inp-optimization/
<Activity> 组件,可在保留状态的前提下以最低优先级渲染隐藏内容,显著降低主线程压力并加速交互响应。 配套推出的 Performance Tracks 把 React 内部任务、组件渲染与 SSR 耗时一次性可视化,让开发者快速定位并消除拖慢 INP 的瓶颈。
https://calendar.perfplanet.com/2025/react-19-2-further-advances-inp-optimization/
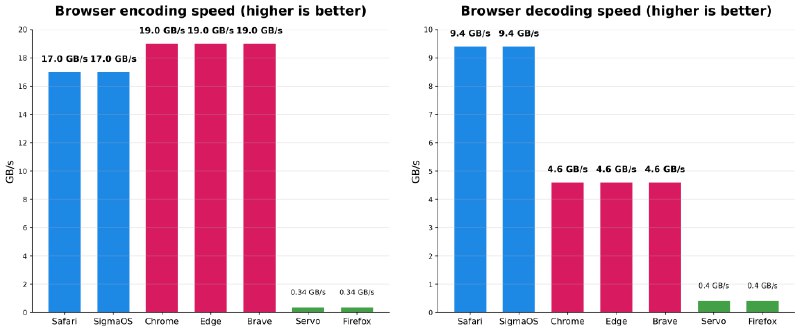
浏览器处理 Base64 数据有多快? —— 在大多数现代硬件下,速度都能轻松上 GB/s,就是 Firefox 和 Servo 慢点。
https://lemire.me/blog/2025/11/29/how-fast-can-browsers-process-base64-data/
https://lemire.me/blog/2025/11/29/how-fast-can-browsers-process-base64-data/