Now vibe coding, so learning hammer FE ?
#React
https://blog.logrocket.com/react-has-finally-solved-its-biggest-problem-useeffectevent/
useEffectEvent 让 useEffect 摆脱对状态的依赖,彻底解决过期闭包与无限循环等顽疾。https://blog.logrocket.com/react-has-finally-solved-its-biggest-problem-useeffectevent/
#React React 19.2 新增
配套推出的 Performance Tracks 把 React 内部任务、组件渲染与 SSR 耗时一次性可视化,让开发者快速定位并消除拖慢 INP 的瓶颈。
https://calendar.perfplanet.com/2025/react-19-2-further-advances-inp-optimization/
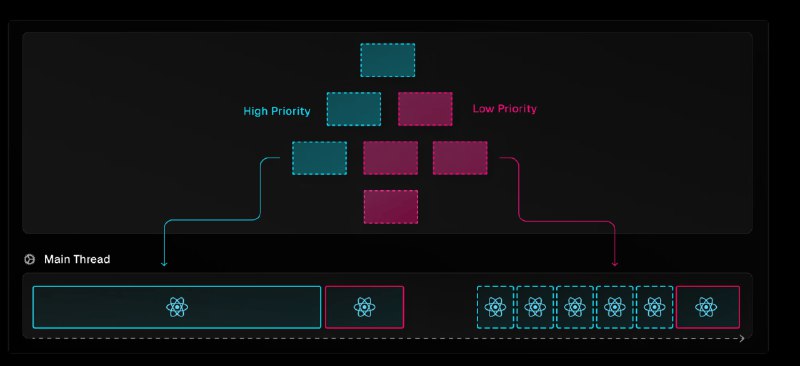
<Activity> 组件,可在保留状态的前提下以最低优先级渲染隐藏内容,显著降低主线程压力并加速交互响应。 配套推出的 Performance Tracks 把 React 内部任务、组件渲染与 SSR 耗时一次性可视化,让开发者快速定位并消除拖慢 INP 的瓶颈。
https://calendar.perfplanet.com/2025/react-19-2-further-advances-inp-optimization/
#React 为修正路由匹配的正确性,TanStack Router 改用段前缀树结构,意外带来最高 2 万倍的性能飞跃。
https://tanstack.com/blog/tanstack-router-route-matching-tree-rewrite
https://tanstack.com/blog/tanstack-router-route-matching-tree-rewrite
#React React 19 错误边界在捕获首个错误后立即停止渲染同级组件,避免资源浪费。
同时消除重复错误日志,简化开发者对异常的处理逻辑。
https://andrei-calazans.com/posts/react-19-error-boundary-changed/
同时消除重复错误日志,简化开发者对异常的处理逻辑。
https://andrei-calazans.com/posts/react-19-error-boundary-changed/
#React 介绍了在React Router中如何通过actions和loaders将UI表单数据转换为数据库对象,以及将数据库数据转换为UI友好的格式,强调了分离关注点的重要性,以提高应用的可维护性和可测试性。
扩展重点:
- 三层数据架构
- 关注点分离
https://sergiodxa.com/tutorials/transform-formdata-between-ui-and-database-in-react-router
扩展重点:
- 三层数据架构
- 关注点分离
https://sergiodxa.com/tutorials/transform-formdata-between-ui-and-database-in-react-router
#React #文章 文章介绍了如何使用React的`useDeferredValue()`和`useSuspenseQuery()`构建响应式的异步组合框组件,通过将数据获取逻辑提取到单独组件中并利用Suspense和错误边界,简化了加载和错误状态管理,同时通过`useDeferredValue()`优化渲染,实现平滑的用户体验和过时数据更新体验。
https://certificates.dev/blog/building-an-async-combobox-with-usesuspensequery-and-usedeferredvalue
https://certificates.dev/blog/building-an-async-combobox-with-usesuspensequery-and-usedeferredvalue
#React 19.2 useEffectEvent允许开发者使用一个始终能看到最新状态和属性的函数,而不会导致包含该函数的Effect重新运行。作者期待看到这个钩子在未来如何被使用。
https://www.nico.fyi/blog/quick-look-use-effect-event
https://www.nico.fyi/blog/quick-look-use-effect-event
#React #文章 介绍了如何在使用 React 的
https://kurtextrem.de/posts/react-uses-hydration
<Suspense> 进行服务器端渲染(SSR)时,通过 useSyncExternalStore 避免水合不匹配问题,但指出其会触发非并发渲染导致用户体验问题。作者提出通过 useDeferredValue 实现并发的 `useSyncExternalStore`,优化用户体验和性能,并提供了实践示例。https://kurtextrem.de/posts/react-uses-hydration
#React 隆重推出 React 基金会
多年来,关于谁“拥有/控制”React,以及如果这种情况发生变化可能会带来什么影响等问题一直备受关注。在 2025 年的 React 大会上宣布,React 和 React Native 的控制权将从 Meta 转移至一个独立的基金会,该基金会最初将得到包括亚马逊、Expo、Meta 和微软在内的多家企业成员的支持。
https://react.dev/blog/2025/10/07/introducing-the-react-foundation
多年来,关于谁“拥有/控制”React,以及如果这种情况发生变化可能会带来什么影响等问题一直备受关注。在 2025 年的 React 大会上宣布,React 和 React Native 的控制权将从 Meta 转移至一个独立的基金会,该基金会最初将得到包括亚马逊、Expo、Meta 和微软在内的多家企业成员的支持。
https://react.dev/blog/2025/10/07/introducing-the-react-foundation
#React 这篇文章《约束的纪律:Elm 教会我关于 React useReducer 的经验》探讨了作者从 Elm 语言的设计哲学中获得的启发,以及如何将这些启发应用到 React 的 useReducer 中,以写出更严谨、可维护的代码。
https://cekrem.github.io/posts/the-discipline-of-constraints-elm-usereducer-lessons/
https://cekrem.github.io/posts/the-discipline-of-constraints-elm-usereducer-lessons/
#React #文章 这篇文章的核心观点是:当你看到一段代码,用 useEffect 去监听外部数据、然后用 useState 去更新组件状态时,你真正想要的很可能是 useSyncExternalStore 。
https://swizec.com/blog/you-may-be-looking-for-a-useSyncExternalStore/
https://swizec.com/blog/you-may-be-looking-for-a-useSyncExternalStore/
#React 这个vercel的组件补齐了现代AI响应最后一块拼图!Mermaid 图表自定义配置:支持自定义 Mermaid 图表的配置选项。
https://github.com/vercel/streamdown/releases/tag/streamdown%401.3.0
https://github.com/vercel/streamdown/releases/tag/streamdown%401.3.0
#React #文章 文章的核心观点是:React 之所以在今天占据主导地位,并非因为其技术优势,而是因为它被视为“默认选择”。这种“默认选择”的文化正在阻碍前端生态系统的创新。
https://www.lorenstew.art/blog/react-won-by-default/
https://www.lorenstew.art/blog/react-won-by-default/