Now vibe coding, so learning hammer FE ?
#原理 #React #文章 React Context 并不会造成非必要重新渲染,实际上更严格的说法应该是使用同一个 Provider 的 context 会重新渲染。不推荐的原因更多是 Provider 的嵌套地狱。
关于`父组件重新渲染会导致所有子组件重新渲染`的说法也进行了重新验证,直接将组件引入作为子组件会随着父组件的 state 变化而重新渲染,但是通过 props.children 的形式引入并不会。
根据这两个特性,就会知道全局状态管理带来的好处,也可以了解为什么很多公司拆分组件并且代码行数有要求。因为子组件越多,如果父组件受控状态时常变化,会导致子组件的重新渲染。
https://blacksheepcode.com/posts/no_react_context_is_not_causing_too_many_renders
关于`父组件重新渲染会导致所有子组件重新渲染`的说法也进行了重新验证,直接将组件引入作为子组件会随着父组件的 state 变化而重新渲染,但是通过 props.children 的形式引入并不会。
根据这两个特性,就会知道全局状态管理带来的好处,也可以了解为什么很多公司拆分组件并且代码行数有要求。因为子组件越多,如果父组件受控状态时常变化,会导致子组件的重新渲染。
https://blacksheepcode.com/posts/no_react_context_is_not_causing_too_many_renders
#原理 #文章 理解 Promise 的工作原理对于编写高效且无错误的 JavaScript 代码非常重要。Promise 通过其内部状态管理和异步处理机制,使得 JavaScript 能够以单线程的方式处理复杂的异步任务。
https://deepintodev.com/blog/how-promises-work-in-javascript
https://deepintodev.com/blog/how-promises-work-in-javascript
- 只有
{}.toString.call(v) 能够处理所有特殊值。- 如果不需要 100% 安全且希望代码更简洁,可以使用 String(v) 。
-
{}.toString.call(v) 的含义 {}.toString.call(v) 等价于 Object.prototype.toString.call(v) 。https://2ality.com/2025/04/stringification-javascript.html
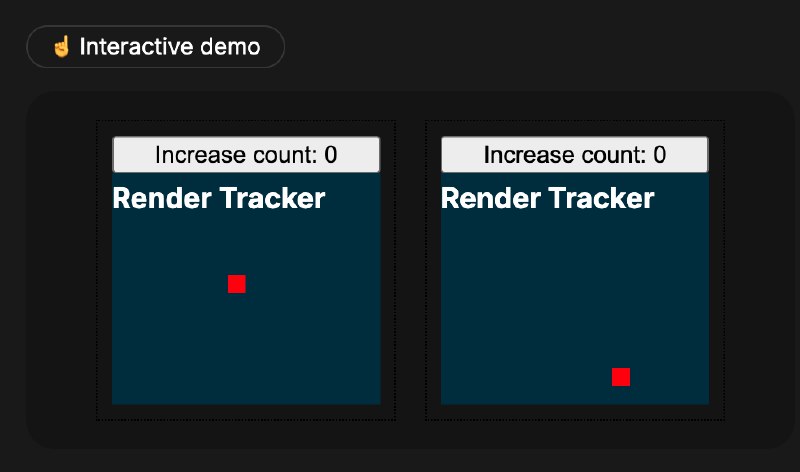
#React #原理 #文章 《理解React中父组件(parent)和拥有者组件(owner)的区别来优化上下文(Context)提供者的性能》
1.父组件与拥有者组件的区别
• 父组件是嵌套结构中包含其他组件的组件,而拥有者组件是实际渲染另一个组件的组件,理解两者的区别是优化React性能的关键。
2.React组件更新的三种原因
• 组件更新可能由自身状态变化、消费的上下文值变化或其拥有者组件重新渲染引起。
3.上下文提供者的优化
• 通过分离状态和上下文提供者到独立的自定义组件中,可以避免不必要的组件重新渲染,从而提高性能。
4.自定义上下文提供者的实现
• 使用
5.优化效果
• 通过合理的组件结构,可以减少不必要的更新,提高应用性能,而无需依赖显式的记忆化工具。
6.其他好处
• 这种模式不仅能优化上下文更新,还能使数据流更清晰、支持服务器组件,并且适用于其他优化场景。
https://julesblom.com/writing/parent-owners-context
1.父组件与拥有者组件的区别
• 父组件是嵌套结构中包含其他组件的组件,而拥有者组件是实际渲染另一个组件的组件,理解两者的区别是优化React性能的关键。
2.React组件更新的三种原因
• 组件更新可能由自身状态变化、消费的上下文值变化或其拥有者组件重新渲染引起。
3.上下文提供者的优化
• 通过分离状态和上下文提供者到独立的自定义组件中,可以避免不必要的组件重新渲染,从而提高性能。
4.自定义上下文提供者的实现
• 使用
children属性将子组件传递到自定义上下文提供者中,确保只有依赖上下文的组件才会重新渲染。5.优化效果
• 通过合理的组件结构,可以减少不必要的更新,提高应用性能,而无需依赖显式的记忆化工具。
6.其他好处
• 这种模式不仅能优化上下文更新,还能使数据流更清晰、支持服务器组件,并且适用于其他优化场景。
https://julesblom.com/writing/parent-owners-context
#React #原理 #文章 子组件的 useEffect 会在父组件的 useEffect 之前执行,这是由于 React 的深度优先遍历算法。
https://frontendmasters.com/blog/react-internals-which-useeffect-runs-first/
https://frontendmasters.com/blog/react-internals-which-useeffect-runs-first/
#原理 #文章 【了解】「 WeakRef 如何帮助管理 JavaScript 中的内存 」,里面探讨了很多关于 js 垃圾回收相关的知识,以及 FinalizationRegistry 的使用在对象被清理时回调。如果遇到了 js 内存相关的优化再看吧。。
#文章 #React 服务端组件的 #原理 ,同时对比了服务端组件和客户端组件的五个不同:
1. 包大小
2. 水合过程
3. 组件树渲染
4. 组件生命周期
5. 数据获取
https://www.tymzap.com/blog/5-differences-between-react-server-components-and-server-side-rendering
1. 包大小
2. 水合过程
3. 组件树渲染
4. 组件生命周期
5. 数据获取
https://www.tymzap.com/blog/5-differences-between-react-server-components-and-server-side-rendering
#文章 #原理 你真的了解 10 年前出的 ES6 新特性 Symbol 吗?
背诵的知识点:确保唯一性。
拓展知识点:
1. 对象的临时键(不干扰现有键且不会展示在
2. 临时键的值可以通过
3.
4.
5.
6.
7.
https://www.trevorlasn.com/blog/symbols-in-javascript
背诵的知识点:确保唯一性。
拓展知识点:
1. 对象的临时键(不干扰现有键且不会展示在
Object.keys的结果和 for..in 循环中,场景:隐藏某些敏感键值对,比如 API_KEY)。2. 临时键的值可以通过
Object.entries 读取到。3.
Object.getOwnPropertySymbols()可以查询 Symbol 键对应的值。4.
Symbol.for()可以全局注册共享Symbol。5.
Symbol.iterator可以自定义对象的可迭代方式。6.
Symbol.toPrimitive可以自定义对象的隐式转换行为。7.
Symbol.species 可以限制某些继承行为和约束(计划废弃)。https://www.trevorlasn.com/blog/symbols-in-javascript
#原理 #浏览器 #文章 v8 如何在处理动态添加的属性(slow properties)的同时提供快速的属性(fast properties)访问。
https://v8.dev/blog/fast-properties
https://v8.dev/blog/fast-properties
#服务端 #原理 #文章 这篇文章是一个关于 HTTP 协议的深入教程,它从 HTTP/1.1 开始,详细介绍了 HTTP 协议的工作原理,包括 TCP 连接、HTTP 请求和响应的格式、头字段、方法等基本概念。接着,文章深入探讨了 HTTP/2 协议,包括它的帧结构、流多路复用、服务器推送等特性,并且讨论了 HTTP/2 在实际应用中可能遇到的问题和挑战。
https://fasterthanli.me/articles/the-http-crash-course-nobody-asked-for
https://fasterthanli.me/articles/the-http-crash-course-nobody-asked-for
#文章 #浏览器 #原理 一篇通过丰富的交互式组件讲解浏览器如何渲染的整个流程。
https://abhisaha.com/blog/exploring-browser-rendering-process/
https://abhisaha.com/blog/exploring-browser-rendering-process/
#文章 #原理 组合式组件的一些问题(比如:<Card.Header/>)
Multipart Namespace Components: Addressing RSC and Dot Notation Issues
https://ivicabatinic.from.hr/posts/multipart-namespace-components-addressing-rsc-and-dot-notation-issues
Multipart Namespace Components: Addressing RSC and Dot Notation Issues
https://ivicabatinic.from.hr/posts/multipart-namespace-components-addressing-rsc-and-dot-notation-issues