Now vibe coding, so learning hammer FE ?
#React 探讨了React中单页应用(SPA)的现状与未来。介绍了SPA中“边获取边渲染”模式的优势,如节省时间、提升用户体验。提及React Server Components(RSC)在SPA中的潜在应用,即使无服务器也可在构建步骤中生成RSC。强调React 18并发特性(如useTransition和useDeferred)对提升复杂应用交互性能的重要性,以及预加载策略对多页面用户流程的优化作用。
https://www.felgus.dev/blog/future-spa
https://www.felgus.dev/blog/future-spa
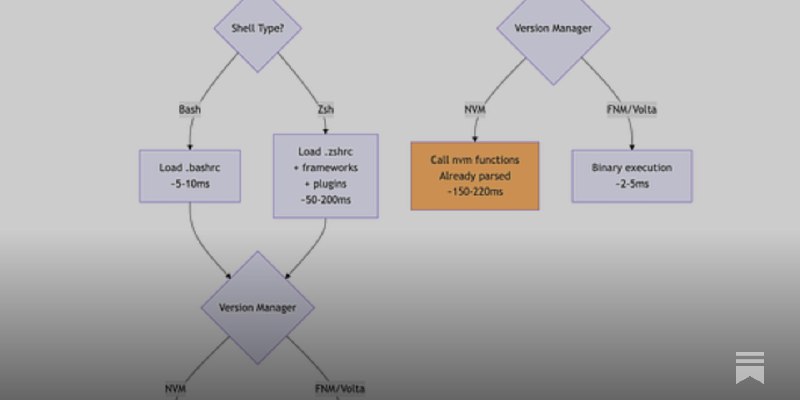
#Node #文章 node 版本管理工具可能会拖慢你的终端?
NVM (warm): 148-217ms per switch
FNM (warm): 4-5ms per switch
Volta (warm): 2-3ms per switch
https://nodevibe.substack.com/p/the-500x-performance-gap-between
NVM (warm): 148-217ms per switch
FNM (warm): 4-5ms per switch
Volta (warm): 2-3ms per switch
https://nodevibe.substack.com/p/the-500x-performance-gap-between
#文章 模块联邦(Module Federation)是实现高自治、跨框架微前端架构的核心方案,通过运行时动态集成、共享依赖管理和独立部署,解决企业级前端应用的技术债务与团队协作痛点,适用于React与Angular混合环境,但需严格管理版本兼容性与通信规范。
https://developersvoice.com/blog/frontend/micro-frontends-with-react-and-angular/
https://developersvoice.com/blog/frontend/micro-frontends-with-react-and-angular/
#React #文章 如果你在用 Tauri + React 做多窗口应用,不想牺牲响应式体验,又愿意接受轻微的状态延迟,这篇文章提供的“松耦合同步”方案是一个非常实用的折中方案。
https://www.gethopp.app/blog/tauri-window-state-sync
https://www.gethopp.app/blog/tauri-window-state-sync
#文章 “JavaScript 不会变成 Rust,但 JavaScript 的工具链正在被 Rust 重写。”
https://endform.dev/blog/js-is-being-rewritten-in-rust/
https://endform.dev/blog/js-is-being-rewritten-in-rust/
#React 现在 vite 组织吸收了社区 plugin-rsc ,vite react 服务器组件开始来到 vite 了。
https://github.com/vitejs/vite-plugin-react
https://github.com/vitejs/vite-plugin-react
#React #3D 使用 React Three Fiber 制作效果:在云端渲染 CT 扫描动画
https://barndoors.lumafield.com/rendering-ct-scan-animations-in-the-cloud/
https://barndoors.lumafield.com/rendering-ct-scan-animations-in-the-cloud/
#React #3D 如何使用 React Three Fiber 创建动态图像动画
https://tympanus.net/codrops/2025/07/09/how-to-create-kinetic-image-animations-with-react-three-fiber/
https://tympanus.net/codrops/2025/07/09/how-to-create-kinetic-image-animations-with-react-three-fiber/
#React #CSS #文章 《如何为 React 应用程序添加样式》文章提到了语义化CSS、设计令牌(Design Tokens)、CSS-in-JS(如styled-components)和Utility-First框架(如Tailwind)四种CSS方案,作者最终推荐Utility-First(如Tailwind),因其通过原子类组合实现高效、低复杂度的组件级样式管理,并强调“复用组件而非样式”的核心原则。
https://alexkondov.com/full-stack-tao-styling/
https://alexkondov.com/full-stack-tao-styling/
前端消亡时间线
2025:初级岗位消失
2026:中级岗大规模缩减
2027:系统设计岗转型
2028:传统前端团队消亡
社会问题:
百万开发者再就业挑战
AI生成内容质量控制真空
技术依赖风险累积
设计同质化危机
积极影响:
开发民主化:小微团队可建专业系统
创新加速:想法→产品周期缩短90%
成本降低:开发预算需求下降10-100倍
https://archive.is/20250703203405/https://medium.com/@sohail_saifi/the-death-of-the-frontend-how-ai-will-kill-web-development-085f0db29024
2025:初级岗位消失
2026:中级岗大规模缩减
2027:系统设计岗转型
2028:传统前端团队消亡
社会问题:
百万开发者再就业挑战
AI生成内容质量控制真空
技术依赖风险累积
设计同质化危机
积极影响:
开发民主化:小微团队可建专业系统
创新加速:想法→产品周期缩短90%
成本降低:开发预算需求下降10-100倍
https://archive.is/20250703203405/https://medium.com/@sohail_saifi/the-death-of-the-frontend-how-ai-will-kill-web-development-085f0db29024
#React #文章 React的复杂性源于交互式UI的固有难题,建议优先使用服务端渲染(SSR),仅在必要时引入React以减少混乱。
https://mbrizic.com/blog/react-is-insane/
https://mbrizic.com/blog/react-is-insane/
#Tailwind 看似丑陋的CSS工具,却是团队协作的‘效率加速器’——它以约束换自由,用规范换速度,让开发者告别命名地狱,拥抱设计系统的一致性。
https://www.mux.com/blog/tailwind-is-the-worst-form-of-css-except-for-all-the-others
https://www.mux.com/blog/tailwind-is-the-worst-form-of-css-except-for-all-the-others